728x90
01. 웹 브라우저 준비하기
너무 당연한 것이라서 생략하려다 일단 그래도 적었다
크롬이나 사파리를 사용하면 된다(뭐든 상관없는데 크롬이 모든 운영체제 + 최신기술 지원 측면에서 좋다)
맥을 사용한다면
개발자모드 사용설정을 해두자!(option + command + i 클릭 시 반응이 없으면 아래글을 참고하자)
https://kimdevel.tistory.com/2
맥북 사파리 개발자도구 단축키 / 개발자도구 안 열릴 때
맥북 개발자도구 단축키 option + command + i 근데 왜 안 열려..?? 크롬유저는 어차피 잘 될거니까 안 들어올테고.. 이 글을 보는 님들은 아마 사파리 유저..??라 추측됨. 1. 사파리 열기 2. 왼쪽 상단 Safa
kimdevel.tistory.com
02. 코드 편집기 준비하기
코드편집기는 종류가 많지만 나는 visual study code를 사용했다
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

들어 가면 있는 파란 다운로드 버튼 클릭
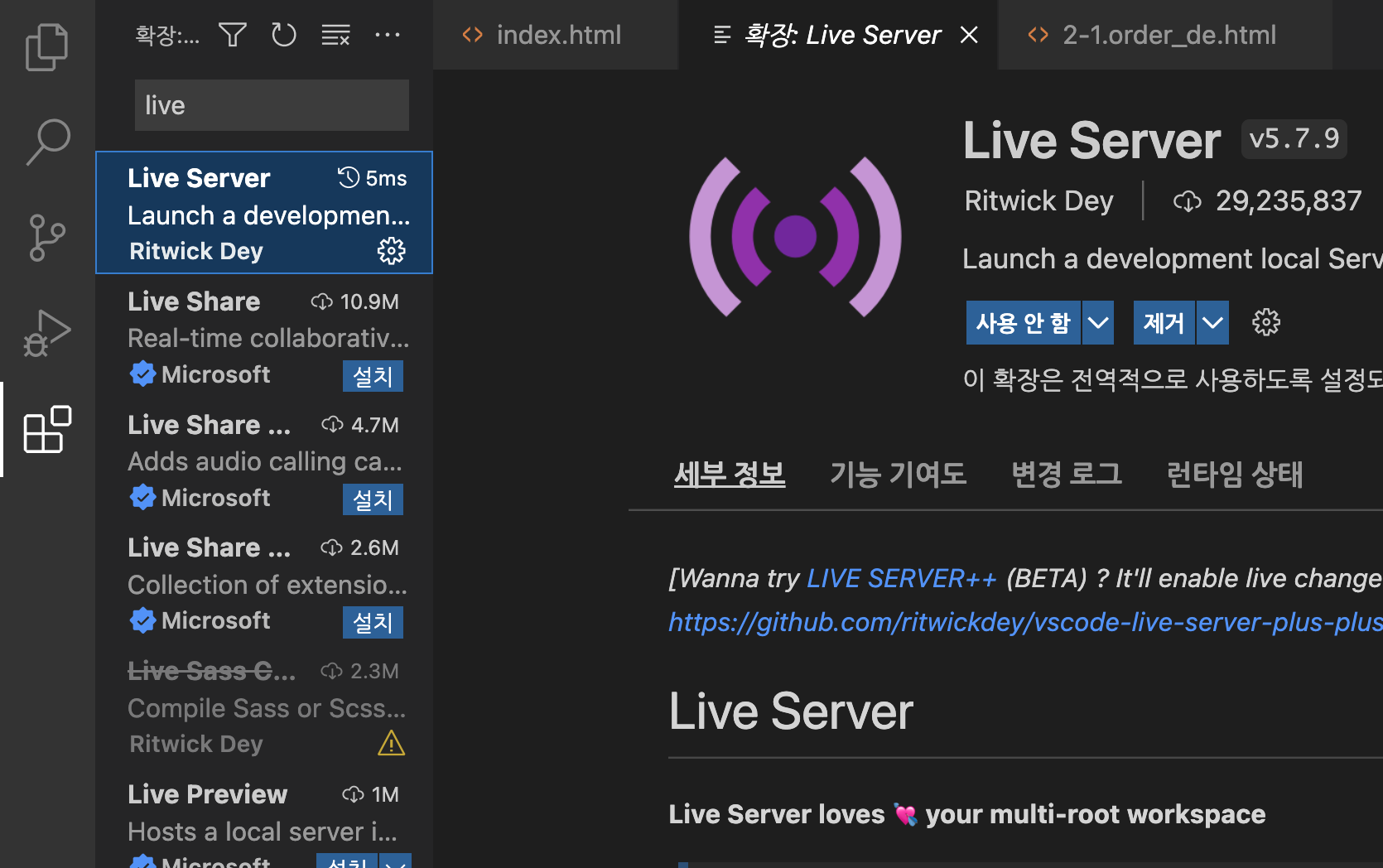
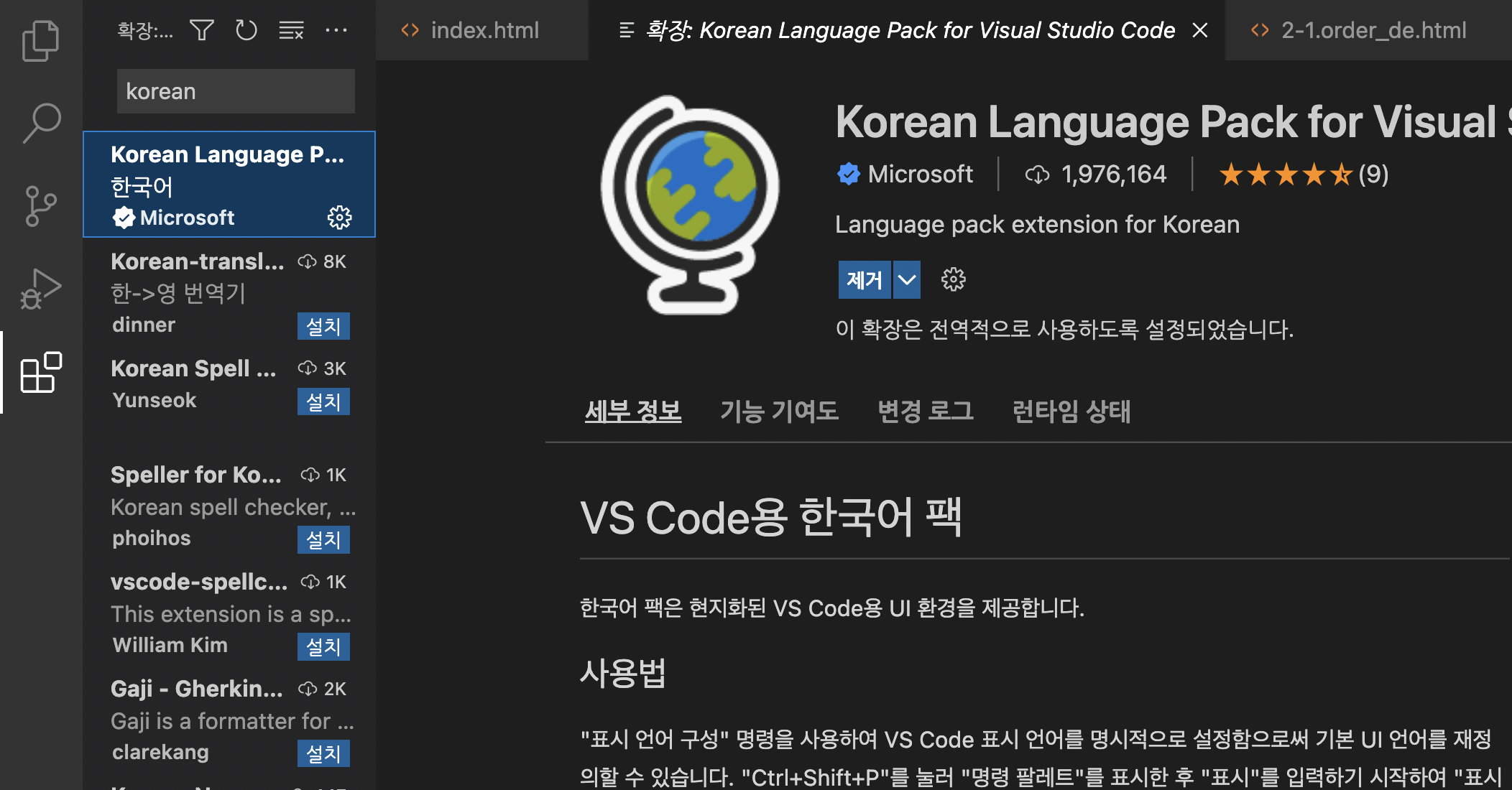
설치 후 아래 확장 팩을 설치해준다


'프로그래밍-웹 > 반응형웹' 카테고리의 다른 글
| [ flex ] justify-content (0) | 2022.12.30 |
|---|---|
| [ flex ] 부모 요소 / 자식 요소에 사용하는 flex (0) | 2022.12.30 |
| [ flex ] 요소 정중앙에 배치하기 (0) | 2022.12.30 |


댓글